Systems Design
Using the list of requirements, the systems analyst now has to design the new system.
The new system will be computer-based. The ease with which computers can communicate and process data means that are usually the best tool for the job.
The new system will be computer-based. The ease with which computers can communicate and process data means that are usually the best tool for the job.
Designing the System Inputs
To get data into a system is a two-part process:
- Data must first be ‘captured’ (collected in a way that then makes it easy to input)
- Data must be input into the computer
Choosing the Best Data Capture and Data Input Methods for the System
Collecting data into a form that is ready for input to a computer system can be done in many ways
- Paper Forms
Form can be a simple ones with spaces for numbers and text to be written in. The data from this form would then be typed into the computer .Forms can also be machine-readable, such as OMR forms
- Barcode Reader
Barcode readers capture the numeric code that the barcode represents.
Typically used with POS systems and also stock-control systems.
Typically used with POS systems and also stock-control systems.
- Card Reader
Many cards contain data stored on a magnetic strip or in a small bit of memory (smart cards) which can be captured with a card reader.Used in systems such as EFTPOS
Camera
Capture still or moving images which can then be input to a computer for processing.
- A paper form (a timesheet) - simple and cheap, but the needs to be manually input (slow) and the form can be lost
- Barcode reader - employees could have ID cards and swipe them at the start and end of work (can cheat easily)
- Fingerprint reader - employees could put a finger on the reader at the start and end of work .
Designing On-Screen Forms for Data Input
Much of the data that enters computer systems needs to typed in. A well-designed on-screen form can make this task easier and quicker.
On-screen forms should...
On-screen forms should...
- Have all of the necessary fields
- Have obvious places for user input (boxes, use of colour, etc.)
- Use appropriate controls (see below) for each field
- Have text box controls that are the right size for the data
- Have easy-to-understand instructions (if needed)
- Make good use of the screen area available
Form Controls
On-screen forms can have a variety of controls (the little buttons / boxes that you click or type in):As data is entered into the form, it needs to be checked for accuracy. Two techniques help us do this: validation and verification.
Data Validation Techniques
Checks like this are called validation checks (is the data valid?)
Different validation checks can be used on different fields, depending on the type of data being entered.
Data Verification Techniques
Data validation only checks whether the data entered is sensible - it does not mean that the data is the right data. For example, if you are entering a date of birth and you mis-type it…
There are two methods of data verification:-
- Correct date of birth: 12/11/1982
- Date of birth entered: 12/11/1928
There are two methods of data verification:-
Designing the System Processes
Any system has to process the data it is given. The system designer has a number of things to consider...
Designing Data and File Structures
When designing a database, the system designer needs to consider:
- The type of data being stored (numbers, text, dates, etc.)
- The size of the data (how long is a typical name, etc.)
- The field names to use
- How many records will need to be stored
The designer also need to consider which backing storage device and media will be suitable to store the data:
- How often will the data need to be accessed
- How quickly the data needs to be accessed
- How large will the data files be
Designing the How the Data Will be Processed
Of course, the system designer also needs to design the actual steps to be followed to processing the data Designing the How the Data Will be Processed.
Designing the System Outputs
There are usually two types of output from a system that need to be designed:
- On-screen reports (information displayed on the monitor)
- Printed reports (hard-copy to be mailed, filed, etc.)
Designing On-Screen Reports
Designing an on-screen report is similar to designing an on-screen form .There are a number of things that the designer should consider.
On-screen reports should...
On-screen reports should...
- Show all of the necessary fields
- Have fields that are the right size for the data
- Have easy-to-understand instructions (if needed)
- Make good use of the screen area available
- Make good use of colours and fonts to make the data clear
Designing Printed Reports
Designing a printed report is just like designing an on-screen report ,except that the report needs to fit a piece of printer paper, rather than the screen. The report might also include page numbers, a header / footer.
This is an example of a well-designed printed report used to show details of an employee…
This is an example of a well-designed printed report used to show details of an employee…
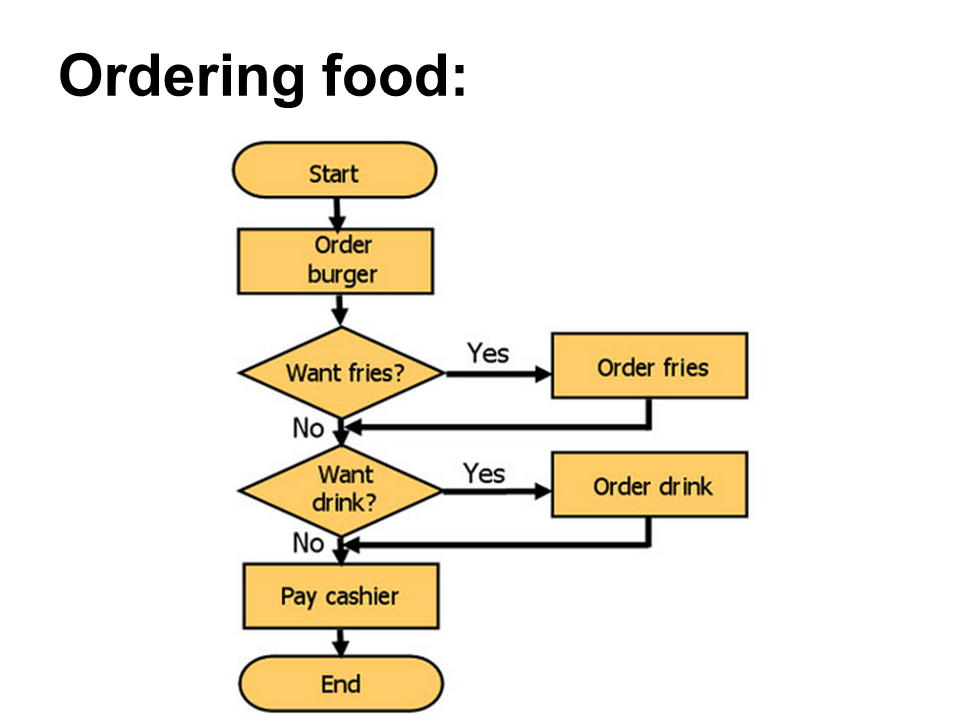
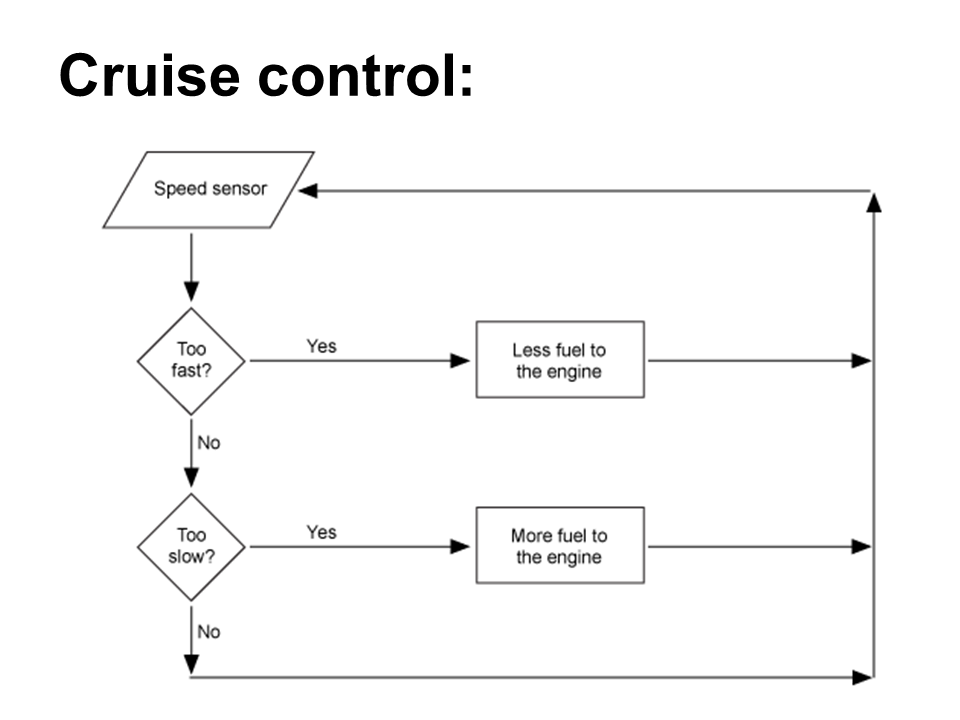
Drawing Flow Chart of the system













Thank you for your articles that you have shared with us. Hopefully you can give the article a good benefit to us. iManage Cloud Migration
ReplyDelete